Bildoptimering för SEO, UX & Prestanda

Innehåll
- Inledning
- Vad menas med bildoptimering?
- Varför är det viktigt att optimera bilder på webben?
- 10 viktigaste skälen till att optimera bilder
- Grundläggande termer och begrepp
- Komprimeringsverktyg och tekniker – Vilka är bäst?
- Hur komprimerar man bilder med Squoosh.app?
- Andra rekommenderade komprimeringsverktyg
- Bildkvalitet vs. filstorlek – Fördelar och nackdelar
- Snabb checklista för bildoptimering
- Djupgående Steg-för-steg guide
- Hur skriver man en effektiv och tillgänglig alt-text?
- Storlek i pixlar, mått och tyngd – hur ska man tänka?
- Riktlinjer för bildstorlek i pixlar, mått och tyngd (i konkreta siffror)
- Avslutande ord
12 stegs guide & bästa praxis 2024 till bildoptimering
Behöver du optimera bilder för att förbättra din webbsidas laddningstider, användarvänlighet och SEO? Fördjupa dig tillsammans med oss i ämnet och lär dig att bemästra optimering av bilder med vår omfattande steg-för-steg guide i bildoptimering.
Lär dig bland annat hur du balanserar bildkvalitet mot filstorlek, få förståelse för vikten av Alt-texter samt hur du väljer och använder de bästa verktygen för att uppnå optimal webbprestanda. Vi reder även ut de vanligaste begreppen och termerna som används i samband med optimering av bilder.
Vi på Bazooka vägleder dig och ger dig verktygen för bästa praxis och riktlinjer för bildoptimering som förbättrar din webbplats, prestanda och SEO.
Vad menas med bildoptimering?
Bildoptimering avser processen att ändra eller justera bilder på ett sätt som minimerar filstorleken utan att märkbart försämra den visuella kvaliteten.
Syftet med bildoptimering är att minska laddningstiden för webbsidor, minska överföringshastigheten och förbättra användarupplevelsen.
Detta uppnås genom olika tekniker, inklusive komprimering, byte av bildformat, användning av responsiva bilder genom attribut som srcset, och att införa metaattribut som alt-text för att stödja sökmotoroptimering (SEO).
I en bredare bemärkelse kan bildoptimering också innebära färgkorrigering, beskärning och andra visuella förbättringar.

Varför är det viktigt att optimera bilder på webben?
Bildoptimering är en viktig aspekt att tänka på både då det kommer till webbplatsens prestanda, utveckling och SEO-strategi.
Att se till att bilder är korrekt optimerade leder till en bättre användarupplevelse och högre ranking i sökresultaten som i sin tur leder till mer trafik och konverteringar för webbplatsen.
10 viktigaste skälen till att optimera bilder
- Förbättrad prestanda / Snabbare laddningstider: Optimerade bilder tar mindre tid att ladda, vilket ger snabbare sidvisningstider för användaren.
- Förbättrad användarupplevelse: Webbplatser som laddar snabbt ger en bättre användarupplevelse, vilket kan minska avvisningsfrekvensen och öka tiden användare tillbringar på sidan.
- SEO-fördelar: Snabbare webbsidor rankas oftast högre i sökresultaten, och optimerade bilder spelar en stor roll i sidans övergripande hastighet.
- Bandbreddsbesparing: Genom att minska bildstorleken kan man minska bandbreddsanvändningen,vilket sparar kostnader och resurser både för webbplatsägare och besökare.
- Förbättrad användarupplevelse i mobil: Användare som besöker webbsidan med mobil kan ha begränsad bandbredd eller långsammare nätverksanslutningar och då laddar optimerade bilder in snabbare.
- Ökat engagemang: Snabbladdande webbsidor med klara och optimerade bilder kan öka engagemanget, vilket leder till högre konverteringsfrekvenser.
- Lagringssparande: Optimerade bilder tar upp mindre utrymme på webbservern, vilket sparar lagringsutrymme.
- Energiebesparingar: Mindre data att ladda betyder att enheter (särskilt mobila) använder mindre energi, vilket kan förlänga batteriets livslängd.
- Tillgänglighet: Genom att optimera bilder och lägga till metaattribut (som alt-text) gör du webbplatsen mer tillgänglig för personer med funktionsnedsättningar.
- Flexibilitet för design: Optimerade bilder kan enkelt anpassas för olika designändringar, responsiva layouter eller olika skärmstorlekar och upplösningar.
Att komprimera högupplösta bilder och ändra storlek, filformat och bildformat på ett sätt som inte drar ner på laddningstider, prestanda och kvalitet kan vara en utmaning men med hjälp av denna guide blir det enkelt att bemästra!

Grundläggande termer och begrepp för bildoptimering
För att förstå och navigera i världen av bildoptimering är det bra att känna till några grundläggande termer och begrepp. Dessa begrepp utgör grunden för bildoptimering och ger en bättre förståelse för hur man kan arbeta med bilder på ett effektivt sätt på webben.
Pixel: Den minsta enheten i en bild som representerar en färg. En bild består av en matris av pixlar.
Upplösning: Antalet pixlar i en bild, ofta beskrivet som bredd x höjd (t.ex. 1920×1080). Högre upplösning innebär fler detaljer men också större filstorlek.
KB (Kilobyte): Är en måttenhet för digital information som motsvarar 1,024 byte. När det gäller bilder används KB för att ange filstorleken, vilket är en indikator på hur mycket lagringsutrymme bilden kommer att uppta och hur snabbt den kan laddas på en webbsida. En lägre KB-storlek på en bild indikerar vanligtvis snabbare laddningstider, men det kan också betyda lägre bildkvalitet om komprimeringen är för kraftig. Balansen mellan filstorlek (mätt i KB) och bildkvalitet är en nyckelfaktor i bildoptimering.
Komprimering: Processen att minska filstorleken för en bild. Det finns två huvudtyper av bildkomprimering:
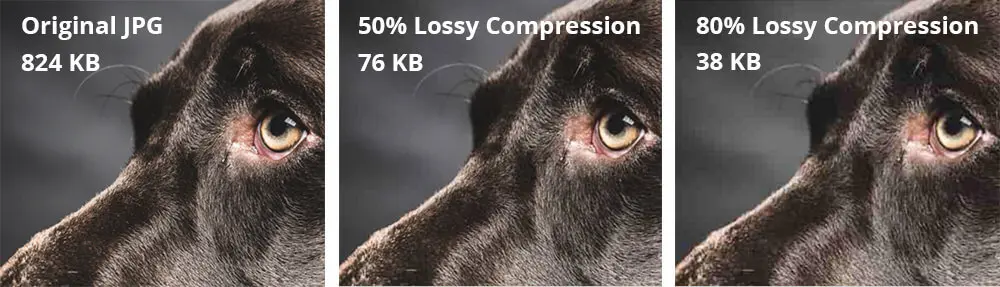
Destruktiv (lossy) komprimering: Minskar filstorleken genom att ta bort viss bildinformation, vilket kan leda till kvalitetsförlust.
Förlustfri (lossless) komprimering: Minskar filstorleken utan att förlora någon som helst bildinformation.
Filformat för bilder: Ett filformat definierar hur information lagras i en fil. När det gäller bilder beskriver filformatet hur pixeldata och eventuella metadata är kodade och lagrade. Populära bildfilformat inkluderar JPEG, PNG, GIF, WEbP och BMP, och varje format har sina egna fördelar och nackdelar när det gäller kvalitet, komprimering och användningsområde.
Valet av rätt filformat är en kritisk del av bildoptimering och kan påverka både bildkvaliteten och laddningstiden för en webbsida.

Populära filformat för bilder:
JPEG (eller JPG): Ett populärt filformat som använder lossy komprimering. Bra för exempelvis fotografier.
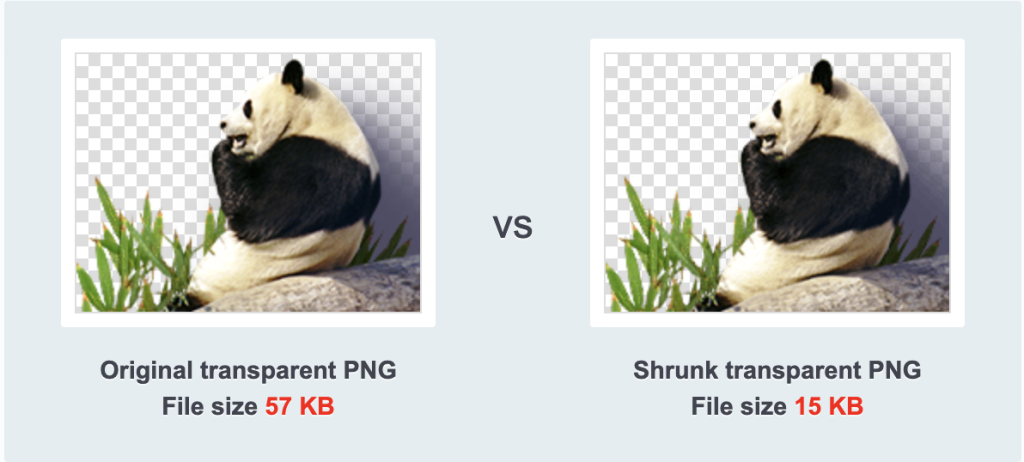
PNG: Populärt bildformat som använder lossless komprimering. Stöder transparens och är bra för grafik och logotyper. Png-bilder är dock kända för att vara ett tungt filformat som behöver komprimeras.
GIF: Filformat som används främst för animeringar.
WebP: Ett modernt filformat skapat av Google som stöder både lossy och lossless komprimering samt transparens. Rekommenderas att användas där WepP filformat är kompatibel med helheten.
Transparens: Förmågan för en bild att ha genomskinliga delar. PNG bilder och bilder med filformatet WebP är exempel på format som stödjer transparens.
Responsiva bilder: Bilder som anpassar sig baserat på skärmstorlek eller enhet, så att den mest lämpliga bilden visas för användaren.
Lazy loading: En teknik där bilder laddas först när de är på väg att visas i användarens skärm, vilket sparar bandbredd och förbättrar sidans laddningstid.
srcset-attribut: Är ett HTML-attribut som används tillsammans med <img>-taggen för att instruera webbläsaren om vilka bildversioner som är tillgängliga och när de ska användas baserat på skärmstorlek, enhetsegenskaper och zoomnivå. Det är särskilt användbart för responsiv webbdesign och hjälper till att förbättra webbsidans prestanda på olika enheter, särskilt på mobila enheter med varierande skärmstorlekar.
CDN (Content Delivery Network): Ett nätverk av servrar som används för att snabbt leverera innehåll (inklusive bilder) till användare baserat på deras geografiska plats.
Metadata: Information som är inbäddad i en bildfil, som kan inkludera kamerainställningar, datum, plats och annan information. För optimering kan det vara bra att ta bort onödig metadata för att minska filstorleken.
Alt-text (eller alternative text): En beskrivning av bilden som kan läsas av skärmläsare för personer med synnedsättning, och används även av sökmotorer för att förstå innehållet i bilden.
Komprimeringsverktyg och tekniker – Vilka är bäst?
Det finns en hel del olika typer av verktyg att välja mellan då man behöver optimera bilder. Vilket verktyg som är bäst beror på vilka behov som behöver tillfredsställas och till vilken budget.
När du väljer ett verktyg för bildoptimering är det viktigt att tänka på dina specifika behov – t.ex. om du behöver en webbaserad lösning, en desktop-app, eller en plugin till ditt CMS. Det är också bra att experimentera med olika alternativ för att se vilka som ger bäst resultat för just dina bilder.
Vi på Bazooka använder flitigt gratisappen Squoosh.app för optimering av bilder eftersom verktyget är enkelt att använda med dess drag-and-drop-funktion.
Appen som även kan användas för desktop ger tillgång till många olika funktioner som komprimering, ändring av storlek och ett brett val av olika bildformat trots att verktyget är helt gratis att använda.

Hur komprimerar man bilder med Squoosh.app?
- Ladda upp bild: Gå till Squoosh.app och dra din bild till uppladdningsområdet eller klicka för att välja en bild från din enhet.
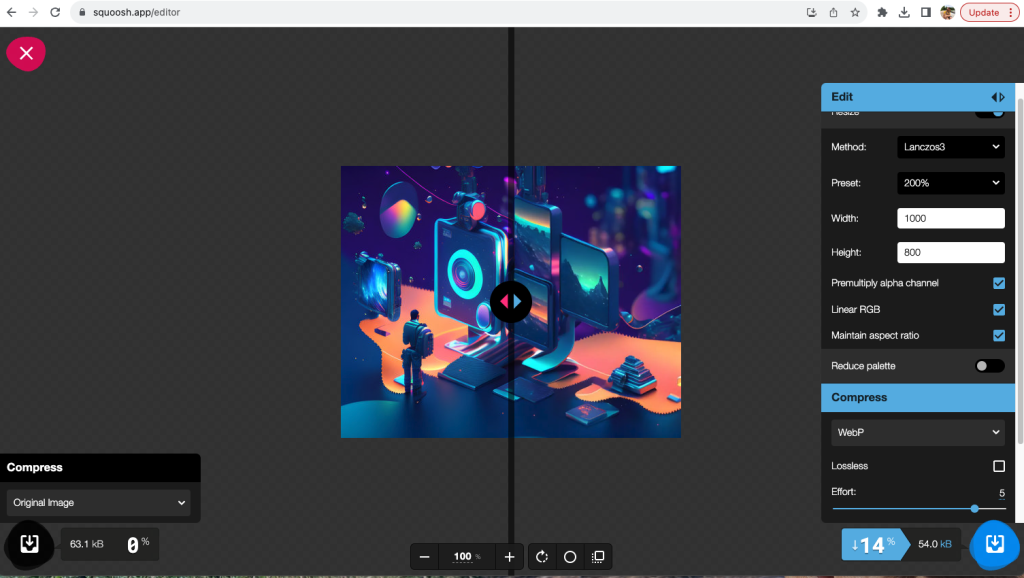
- Välj komprimeringsinställningar: På höger sida kan du välja bland olika bildformat (t.ex. JPEG, WebP, AVIF) och justera kvalitetsinställningarna. Det finns också avancerade inställningar som färgreduktion, skalning och mycket mer.
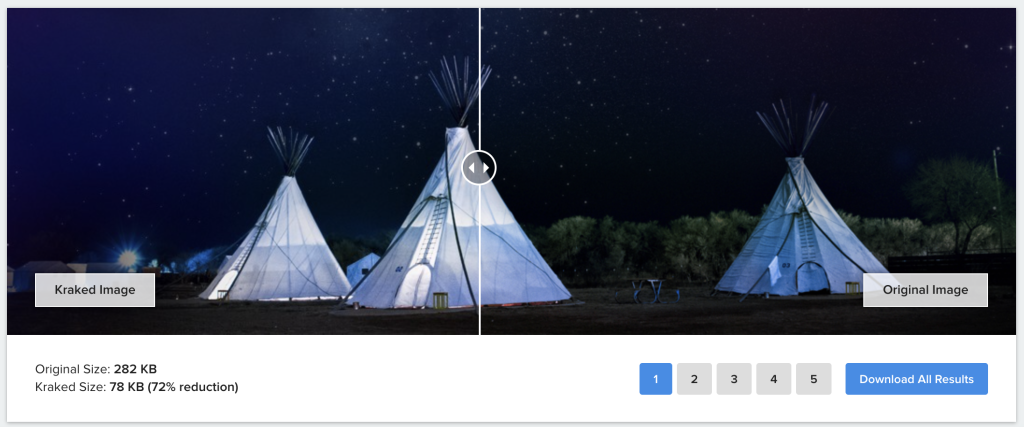
- Jämför före och efter: Squoosh ger en delad vy där du kan dra ett skjutreglage för att jämföra den ursprungliga bilden med den komprimerade versionen.
- Ladda ner den komprimerade bilden: När du är nöjd med komprimeringen klickar du på ”Ladda ner” och sparar den komprimerade bilden på din enhet. Kom ihåg att namnge bildfilen med ett SEO-vänligt filnamn innan nedladdning.
- Upprepa vid behov: Du kan upprepa processen med andra bilder eller experimentera med olika inställningar för att uppnå önskat resultat.

Andra populära verktyg för bildoptimering
Förutom Squoosh finns det flera andra verktyg för bildoptimering som är både kraftfulla och användarvänliga.
Här är några fler populära verktyg för komprimering och optimering av bilder:
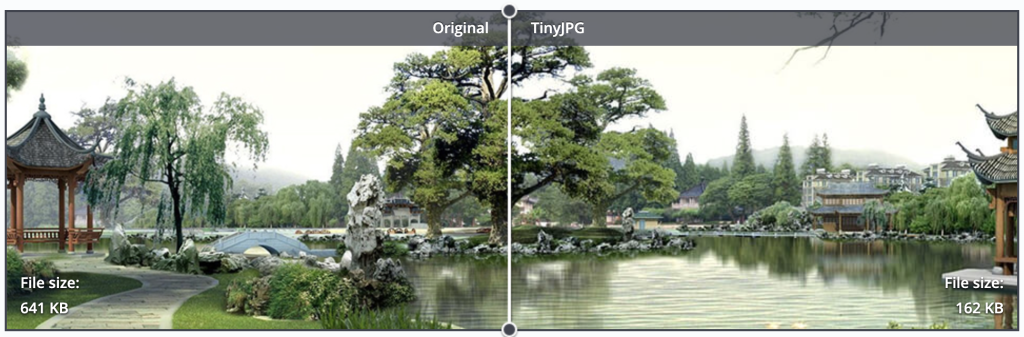
TinyPNG / TinyJPG
TinyPNG och TinyJPG är webbaserade verktyg som komprimerar PNG- och JPG-filer automatiskt och är kända för sin användarvänlighet. Verktygen erbjuder också plugins för program som Photoshop.

Compressor.io
Compressor.io är ett webbaserat verktyg som stöder JPEG, PNG, GIF och SVG. Den har en intuitiv design och låter dig välja mellan ”lossy” och ”lossless” komprimeringsmetoder.
ImageOptim
ImageOptim är en gratis app för macOS som komprimerar dina bilder när du drar och släpper dem till appens fönster. Den stöder flera bildformat och använder olika algoritmer för att minimera filstorleken utan att förlora kvalitet.
Kraken.io
Kraken.io erbjuder både en webbapp och en API-lösning för bildkomprimering. Den stöder JPEG, PNG och GIF. Det finns en gratisversion med basfunktioner samt betalplaner för mer avancerade alternativ.

JPEGmini
JPEGmini är ett verktyg optimerat för komprimering av JPEG-bilder. Det bevarar bildkvaliteten medan det kraftigt minskar filstorleken. Det finns som en standalone-app och som ett plugin till populära bildredigeringsprogram.
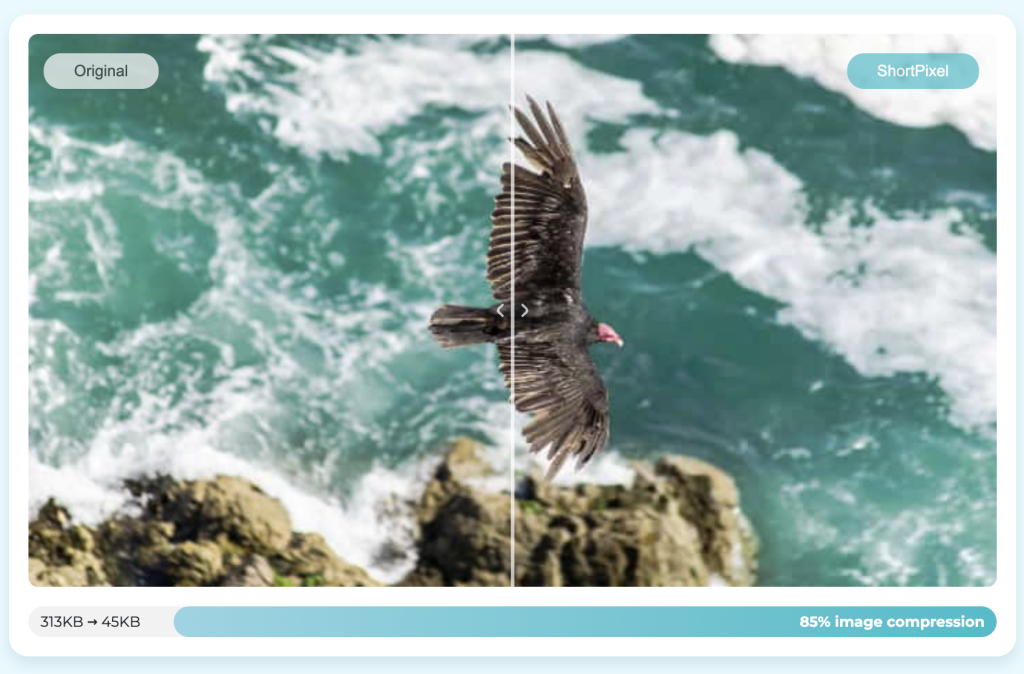
ShortPixel
ShortPixel erbjuder både en webbtjänst och en WordPress-plugin. Det stöder JPEG, PNG, GIF och PDF-filer. Gratis och betalalternativ finns tillgängliga.
RIOT (Radical Image Optimization Tool)
Radical Image Optimization (RIOT) är en fristående Windows-app som komprimerar bilder med förhandsgranskning i realtid för att jämföra den ursprungliga bilden med den optimerade versionen.

Bildkvalitet vs. filstorlek – Fördelar och nackdelar
Bildkvalitet och filstorlek är två centrala faktorer som ofta måste balanseras när det kommer till bildoptimering, särskilt i förhållande till webben. Nedan granskar vi sambandet mellan dessa två:
Bildkvalitet
Bildkvaliteten refererar till hur tydlig, skarp och detaljerad en bild ser ut. Den kan påverkas av flera faktorer, inklusive upplösning, komprimering och filformat.
Fördelar med hög bildkvalitet:
- Hög upplösning: Ger mer detalj och skärpa.
- Bättre användarupplevelse: Bilder av hög kvalitet kan göra en webbplats eller ett innehåll mer estetiskt tilltalande och professionellt.
Nackdelar med hög bildkvalitet:
Större filstorlek: Bilder av hög kvalitet tenderar att ha större filstorlekar, vilket kan påverka laddningstider och bandbreddsanvändning.
Filstorlek
Filstorlek refererar till mängden lagringsutrymme en bild upptar, oftast mätt i kilobyte (KB), megabyte (MB) eller gigabyte (GB).
Fördelar med mindre filstorlek:
- Snabbare laddningstider: Mindre filstorlekar leder till snabbare webbsidladdningstider, vilket förbättrar användarupplevelsen och SEO.
- Mindre bandbreddsanvändning: Optimerade bilder använder mindre data, vilket kan spara pengar på värdkostnader och göra sidan mer tillgänglig för användare med datatak.
Nackdelar:
- Förlust av kvalitet: För att uppnå betydligt mindre filstorlekar, särskilt med lossy komprimering, kan bildkvaliteten försämras.
- Balansering av bildkvalitet och filstorlek:I de flesta fall är målet att uppnå bästa möjliga bildkvalitet med den minsta möjliga filstorleken.
Här är några strategier för att balansera bildkvalitet och filstorlek:
- Välj rätt filformat: JPEG är bra för fotografier medan PNG är lämpligt för grafik med skarpa kanter eller transparens. WebP är ett nyare format som erbjuder god komprimering med hög kvalitet för både typer av bilder.
- Använda adaptiv bildleverans: Leverera olika bildstorlekar baserat på enhetens skärmstorlek och upplösning.
- Optimera för ändamålet: Om en bild endast ska användas som en liten miniatyrkan du komprimera den mer aggressivt. Om det är en huvudbild eller en hero-bild kanske du vill prioritera kvalitet högre.
- Använd verktyg och plugins: Det finns många verktyg, både online och offline, som kan hjälpa till att komprimera bilder utan att offra för mycket kvalitet.
Att finna en balans mellan bildkvalitet och filstorlek är en central aspekt av bildoptimering och genom att noggrant överväga båda kan webbplatsägare erbjuda en snabb, effektiv och visuellt tilltalande upplevelse för sina användare.
Två alternativ – checklista eller steg-för-steg guide?
Syften och mål för bildoptimering kan vara många och därför erbjuder vi två alternativ att följa.
Antingen kan du välja en snabb checklista i punktform för att checka av att alla steg är gjorda eller så kan du också välja att läsa den mer djupgående guiden nedan där vi går mer in på de olika delarna.
Här kan även olika kompetenser (som ex. webbutvecklare & SEO:are) få stöd med vad man behöver tänka på och hur man genomför vissa delar i optimering av bilder.
Snabb checklista för bildoptimering
- Välj en relevant och gärna unik bild som kompletterar din text. Tänk på att bilder som hittas på webben kan vara upphovsrättsskyddade!
- Ändra storlek och upplösning på högupplösta bilder.
- Namnge din bildfil på ett beskrivande och meningsfullt sätt.
- Använd rätt bildstorlek. Se till att bildens mått stämmer överens med den visade bildstorleken(se guide om standard bildstorlekar för olika behov längre ner).
- Använd ’srcset’-attributet för responsiv bildanpassning, om möjligt.
- Komprimera bildfilen för snabbare laddningstider.
- Inkludera en bildtext (caption) där det passar, för att underlätta läsning av sidan.
- Använd en beskrivande alt-text för bilden. Extra viktigt för Google bildsök och för tillgänglighet.
- Lägg till strukturerad data till dina bilder för bättre sökresultat.
- Inkludera OpenGraph och Twitter Card taggar för bilden.
- Servera bilderna via ett CDN (Content Delivery Network) för snabbare global tillgänglighet.
- Tillhandahåll så mycket kontext som möjligt kring bilden.
Steg-för-steg guide hur man jobbar med optimering av bilder
Med hjälp av denna djupgående guide i 12 steg bör du ha en solid grund att stå på när det kommer till bildoptimering för din webbplats
1. Förstå behovet och välj en relevant bild som matchar syftet:
- Bestäm syftet med bilden (webb, mobil, desktop etc.).
- Uppskatta vilken storlek och upplösning som behövs(se riktlinjer för olika typer av behov).
- Välj gärna en unik bild som representerar och matchar syftet väl.
2. Optimera för SEO:
- Ge bilden ett beskrivande filnamn.
- Lägg till en beskrivande och relevant alt-text (alternativt text).
- Om möjligt, inkludera en beskrivande bildtitel.
- Minimera bildstorlek och välj rätt filformat för optimal prestanda.
- Följ de mer ingående instruktionerna nedan.
3. Välj rätt filformat för bilden – olika bildformat för olika behov
- JPEG (JPG) bildformat för fotografier och komplexa bilder.
- PNG bildformat för bilder med transparens och grafik (är ett rätt så tungt bildformat).
- GIF bildformat för enkla animeringar.
- WebP bildformat för moderna webblösningar som behöver komprimering och kvalitet + transparens som för PNG bilder. Detta bildformat är om möjligt eftersom bildformatet är väldigt lätt från grunden.
4. Filnamn – Namnge din bildfil innan nedladdning
När du optimerar bilder för webben spelar både filnamn och alt-text en viktig roll, särskilt ur SEO- och tillgänglighetsperspektiv. Nedan finns några viktiga punkter gällande hur man bör tänka kring varje aspekt:
Välj SEO-vänligt filnamn – hur ska man tänka?
Beskrivande: Använd meningsfulla och beskrivande filnamn. Istället för en generisk text som ”IMG_001.jpg”, använd istället exempelvis: ”rhododendron-blommar-maj.jpg” om bilden visar en rhododendron blomma som blommar i maj.
Kort och koncist: Försök att hålla filnamnet kort, men tillräckligt beskrivande för att någon ska förstå vad bilden föreställer vid en snabb titt.
Använd små bokstäver: Detta gör det enklare att hantera och undvika förvirring, eftersom vissa servrar kan skilja på stora och små bokstäver.
Använd bindestreck: Istället för mellanslag eller understreck, använd bindestreck för att separera ord i filnamnet. Detta gör det lättare att läsa och tolkas oftast bättre av sökmotorer.
Undvik specialtecken: Tecken som å, ä, ö &,%,$ eller liknande eftersom dessa kan orsaka problem med länkar och indexering osv.
5. Lägg till en beskrivande Alt-text (Alternative text)
Alt-text eller alternativ text, är en viktig del av bildoptimering, särskilt ur tillgänglighets- och SEO-synpunkt. Nedan kommer vi att gå igenom varför alt-text är viktigt och hur man gör för att skriva en bra sådan.
Varför är alt-text viktigt?
Tillgänglighet: Alt-text används av skärmläsare, som är programvara som hjälper blinda och synskadade användare att interagera med webbinnehåll. Skärmläsaren läser upp alt-texten för att beskriva bilden för användaren.
Sökmotoroptimering: Sökmotorer kan inte ”se” bilder på samma sätt som människor kan. Alt-text ger sökmotorer en beskrivning av bilden, vilket kan hjälpa dem att indexera den korrekt och kan förbättra webbplatsens synlighet i sökresultaten.
Bildsök: Alt-texten hjälper dina bilder att ranka bättre i bildsök, dvs sökresultaten för bilder i exempelvis Googles sökmotor.
Fallback: Om en bild inte laddas korrekt på en webbplats (t.ex. på grund av nätverksproblem eller felaktiga källkoder), kommer alt-texten att visas som en ersättning.
Hur skriver man en effektiv och tillgänglig alt-text?
Var beskrivande men koncis: Alt-texten bör ge en klar beskrivning av bilden, men den behöver inte vara lång. Målet är att ge en kortfattad beskrivning som ger samma information som bilden skulle ha gett om den var synlig.
Undvik upprepning: Om bilden redan har en beskrivande bildtext eller rubrik, behöver alt-texten inte upprepa samma information.
Undvik onödiga fraser: Fraser som ”bild av” eller ”illustration av” är oftast överflödiga. Istället för ”bild av en hund” använd istället ”en brun labrador som leker med en boll”.
Beskriv bilden som till en synskadad: Ett bra hjälpmedel att ta till om man upplever att det är svårt att få till en bra beskrivning är att tänka på hur du skulle beskriva bilden för en synskadad.
Fokusera på innehållet: Beskriv vad som faktiskt finns på bilden. Om bilden innehåller text, inkludera den texten i alt-texten.
Använd sökord med måtta: Även om det kan vara bra för SEO att inkludera relevanta sökord i alt-texten bör du undvika att överanvända sökord i detta syfte. Sökord i Alt-text bör användas enbart om det passar in på ett naturligt sätt.
Var särskilt uppmärksam på funktionella bilder: Om en bild har en funktion, som en knapp eller ett länkat grafiskt element, bör alt-texten beskriva handlingen eller destinationen. Istället för ”pil” kan du exempelvis skriva ”gå tillbaka till startsidan”.
Lämna alt-texten tom för dekorativa bilder: Om en bild endast är dekorativ och inte tillför något informativt värde till innehållet kan du lämna alt-attributet tomt (t.ex., alt=””). Detta indikerar att bilden kan hoppas över av skärmläsare.
Använd verktyg för att testa: Det finns verktyg och webbläsartillägg som kan hjälpa dig att granska och testa alt-texter på webbplatser för att säkerställa att dessa är lämpliga och användbara.
Genom att skriva meningsfulla och beskrivande alt-texter kan du göra din webbplats mer tillgänglig för alla användare och förbättra din SEO samtidigt. Det är en enkel åtgärd som har stor inverkan på både användarupplevelse och sökbarhet.
6. Komprimera bilder och optimera bildens kvalitet

Komprimering: Att balansera bildkvalitet mot filstorlek
Verktygsval för bildoptimering: Välj ett tillförlitligt verktyg för komprimering, som till exempel Squoosh, Photoshop eller andra bildbehandlingsprogram. (Mer information om verktygsval finns i en egen sektion i guiden).
Använd destruktiv (lossy) komprimering för mindre filstorlek med liten kvalitetsförlust.
Använd förlustfri (lossless) komprimering om bildkvaliteten är av yttersta vikt.
Välj rätt format & ändra format på bild: Bestäm vilket filformat (JPEG, PNG, GIF, etc.) som är mest lämpligt för din bildtyp och användningsfall. Ändra format för bild vid behov med hjälp av utvalt verktyg för (exempelvis för png bilder som är ett relativt tungt bildformat).
Kvalitetsinställningar: Förminska bilder utan att tappa kvalitet med verktyg för bildoptimering. Justera kvalitetsnivån för att hitta den bästa balansen mellan bildkvalitet och filstorlek.
Färgreduktion: Om möjligt, minska antalet färger i bilden för ytterligare komprimering, särskilt för format som GIF och PNG.
Batch-process: Om du har flera bilder att komprimera, se om ditt verktyg stöder batch-processning för att spara tid.
Metadata: Rensa onödig metadata och EXIF-data från bilden för att minska filstorleken ytterligare.
Testning: Efter komprimering, testa bilden för att säkerställa att kvalitetsförlusten inte är märkbar.
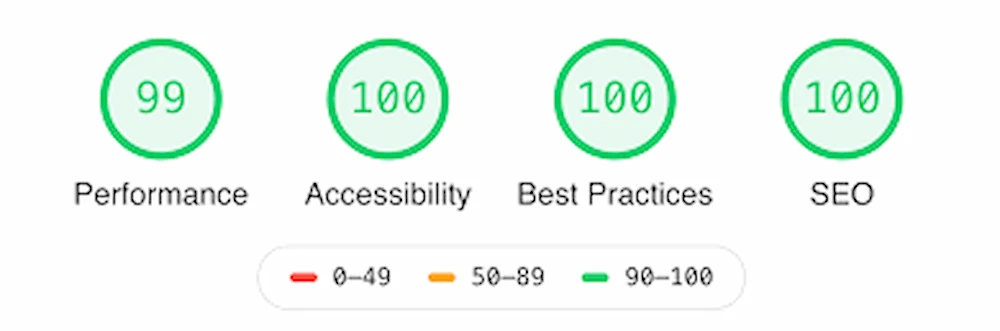
Prestandamätning: Använd verktyg som Google PageSpeed Insights för att mäta hur komprimeringen påverkar webbplatsens laddningstid.
Komprimering av bilder är processen att minska filstorleken på en bild utan att avsevärt försämra dess kvalitet.
Komprimering av bilder är viktigt av flera anledningar:
Snabbare laddning av webbsidan: Mindre filstorlekar innebär att bilder laddas snabbare, vilket bidrar till kortare sidladdningstider och en förbättrad användarupplevelse & prestanda.
Reducerad bandbreddsanvändning: Komprimerade bilder använder mindre data, vilket kan spara pengar för både webbplatsägare och användare (speciellt om de har datatak).
Förbättrad SEO: Snabbare laddningstider påverkar webbplatsers rankning i
sökresultaten eftersom prestanda anses vara en viktig rankingfaktor.
Lagringsutrymme: Mindre filstorlekar tar upp mindre utrymme på webbservern.
Genom att följa grundläggande steg kan du effektivt komprimera bilder utan att märkbart försämra deras kvalitet, vilket bidrar till snabbare laddningstider och en bättre användarupplevelse.

7. Använd responsiva bildtekniker
Använd responsiv bildhantering: Anpassning av bilder baserat på enhetens skärmstorlek är viktig för både användarupplevelsen och SEO.
- Definiera flera versioner av bilden för olika skärmstorlekar.
- Implementera srcset- och sizes attributen i HTML-koden.
- Mobilanpassning är extra viktigt eftersom rankings idag går efter ”mobile first” men är givetvis även viktigt för användarupplevelsen.
8. Implementera Lazy Loading
Lazy loading används för att fördröja laddningen av resurser, som till exempel bilder, data eller moduler, tills de faktiskt behövs. Istället för att ladda allt innehåll samtidigt när en webbsida eller en applikation öppnas laddas resurserna dynamiskt när de först blir synliga eller efterfrågade av användaren.
Avgör vilka bilder på webbsidan som är kandidater för lazy loading, det är oftast de som inte är omedelbart är synliga vid första sidvisningen.
Välj rätt teknik för att implementera lazy loading, exempelvis native HTML-attributet loading=”lazy” eller JavaScript-bibliotek.
Se till att erbjuda en fallback-lösning för äldre webbläsare som inte stöder lazy loading.
Använd lågupplösta platshållare eller en enkel CSS-loader för att indikera att en bild laddas.
Ange en triggerpunkt för när i scrollningen bilden ska börja laddas, så att den är redo att visas när användaren når den.
Kontrollera att lazy loading inte påverkar sökbarheten av dina bilder; Google rekommenderar att viktiga bilder inte ska vara inkluderade i lazy loading eftersom det kan påverka indexeringen av bilder negativt.
Testa prestanda och användarupplevelse i olika webbläsare och enheter för att säkerställa att lazy loading fungerar som det ska.
Använd ett bra verktyg (ex. Google Lighthouse) för att mäta hur mycket lazy loading faktiskt förbättrar sidans laddningstid och användarupplevelse.
Se till att bilder under ”folden” (den del av sidan som inte visas direkt) laddas först när användaren scrollar dit.
9. Överväg ett CDN (Content Delivery Network)
Distribuera bilder via ett nätverk för att snabbare leverera dem till användaren.
Ett Content Delivery Network (CDN) är en distributionsmetod för webbinnehåll och resurser som erbjuder flera fördelar för att förbättra webbplatsers prestanda, tillgänglighet, skalbarhet och säkerhet med mera.
10. Minimera onödiga bildresurser
Ta bort metadata och extra information från bildfiler.
Använd verktyg som ”ImageOptim” eller ”TinyPNG” för ytterligare optimering
11. Testa sidans laddningstid
Använd verktyg som Google PageSpeed Insights, Lighthouse eller GTmetrix för att se hur dina optimeringar påverkar webbplatsens prestanda.

- Uppdatera tekniker och metoder regelbundet:
Teknik och bästa praxis förändras. Se till att regelbundet granska och uppdatera dina metoder för bildoptimering.
Denna lista ger en tydlig och lättförståelig översikt över bästa praxis när det gäller att arbeta med bilder på webben.
Storlek i pixlar, mått och tyngd – hur ska man tänka?
Storlek i pixlar, mått och tyngd (filstorlek) är avgörande faktorer när det gäller bildoptimering. Här är några riktlinjer att tänka på när du överväger dessa aspekter:
Storlek i pixlar (upplösning)
Anpassa efter användning: Bestäm upplösningen baserat på var och hur bilden kommer att visas. Till exempel, om bilden är avsedd att vara en fullbreddsbakgrund på en webbsida, behöver den vara bredare än en liten produktbild i en webbutik.
Tänk responsivt: Många webbplatser är designade för att vara responsiva och fungera på både desktop- och mobilskärmar. Det kan vara värt att överväga olika bildstorlekar för olika skärmstorlekar.
Undvik överdimensionering: Ladda inte upp bilder som är större än vad som faktiskt behövs för webbplatsen. Detta kan leda till onödigt stora filstorlekar och längre laddningstider.
Mått (dimensioner)
Standardmått: Var medveten om de standardmått som oftast används på din webbplats eller i din bransch. Om du till exempel driver en e-handelssida kan det finnas specifika mått för produktbilder.
Behåll aspektförhållandet: När du ändrar bildens mått, se till att behålla samma proportioner (aspektförhållande) så att bilden inte blir förvrängd.
Tyngd (filstorlek)
Komprimering: För webben bör du komprimera bilder för att minska filstorleken utan att göra avsevärda avkall på kvaliteten. Verktyg som Squoosh, TinyPNG och andra kan hjälpa till med detta.
Optimera för nätverkshastighet: Kom ihåg att alla användare inte har tillgång till höghastighetsinternet. Optimering av bildtyngd är särskilt viktigt för att säkerställa snabb laddning även på långsammare nätverk.
Bildformat: Välj rätt filformat för dina behov. JPEG är bra för foton med många färger, medan PNG kan vara bättre för bilder med genomskinlighet eller färre färger. WebP är ett nyare format som erbjuder bra komprimering med hög kvalitet.
Tänk på användaren: Optimering bör alltid göras med användarens upplevelse i åtanke. Snabbare laddningstider och korrekt visade bilder förbättrar den övergripande upplevelsen.

Riktlinjer för storlek i pixlar, mått och tyngd (i konkreta siffror)
1.Storlek i pixlar (upplösning)
Hero-bilder eller stora bakgrundsbilder: Den här typen av bilder bör gärna hållas till en maximal bredd av cirka 1920-2800 pixlar.
Artikelbilder eller bilder för blogginlägg: Storleken styrs en aning beroende av designen och layouten för artiklar på din webbsida, men en standard och vanlig bredd för den här typen av bilder är mellan 900 och 1200 pixlar.
Produktbilder i e-handel: En standardstorlek för den här typen av bilder ligger oftast mellan 500 och 800 pixlar i bredd, beroende på layout och design.
Tumnaglar (thumbnail) eller mindre förhandsvisningsbilder: Dessa bilder varierar en aning men en bra riktlinje är att hålla den här typen av bilder i storlekarna 100×100 till 300×300 pixlar.
2. Mått (dimensioner)
Sidbredd på desktop: De flesta webbdesigners rekommenderar en maximal sidbredd på 1140 till 1400 pixlar för sidbredd på desktop.
Mobilskärmar: För mobiloptimering, sikta på bildbredder mellan 320 och 780 pixlar, beroende på enhet och design.
3. Tyngd (filstorlek)
Hero-bilder eller stora bakgrundsbilder: Sikta på en storlek på under 500 KB för den här typen av bilder. Med god komprimering kan de ofta komma ner till 200-300 KB utan märkbar kvalitetsförlust.
Artikelbilder eller bloggbilder: Dessa bör hållas under 200 KB. Ofta kan de komprimeras till under 100 KB beroende på innehållet i bilden.
Produktbilder: Sikta på under 150 KB per bild.
Tumnaglar eller mindre förhandsvisningsbilder: Dessa bör vara mycket små, ofta under 50 KB.
Allmän regel: För webbsidor som läses på mobila enheter på platser med begränsad bandbredd, sikta på att hålla alla bilder under 100 KB.
Dessa siffror bör användas som generella riktlinjer. Det specifika behovet kan variera beroende på webbplatsens design, målgruppens internetanslutning och andra faktorer.
Det är alltid en god idé att testa laddningstider och prestanda med verktyg som Google PageSpeed Insights eller GTmetrix för att se hur bildoptimering påverkar din webbplats.
Avslutande ord
Vi hoppas att denna guide har gett dig en solid grund att stå på när det gäller bildoptimering. Genom att följa bästa praxis och dessa riktlinjer kommer du inte bara förbättra din webbsidans laddningstid och användarupplevelse utan också maximera SEO-resultat i form av synlighet och rankings.
Om du känner att du behöver mer riktad hjälp för att ta ditt webbprojekt till nästa nivå, finns vi här för att hjälpa dig.
På Bazooka digitalbyrå har vi expertis inom webbutveckling, teknik, SEO, digital analys, webbdesign & UX samt strategier för webben. Tveka inte att kontakta oss för att diskutera hur vi kan hjälpa dig och ditt företag att nå era mål.